How to Style & Format WordPress Blog Articles

This article contains affiliate links that will allow us to earn commissions without any extra cost to you. Read our full disclosure here.
Formatting and style are incredibly important when writing for the web. They make our articles more scannable, easier to read, and most importantly, more trustworthy. They also make it easier for readers to find exactly what they're looking for and improve the overall SEO.
This article is part of the training track that we give newly hired writers (if you're a new writer for our team – hello!)
Why Style and Formatting Are So Importing When Writing for the Web
It's common knowledge now that it's almost cliche: people do not read on the internet—they scan. Studies have consistently found that less than 20% of people read an online article word for word. People are also quick to make snap judgments on the trustworthiness of an article in a world where anyone can write anything. They ask themselves, Can I trust the information written in this article? Good formatting and style help make our articles more scannable and easier to trust.

Improving Styling of Articles
There are two main areas we want our teams to focus on in terms of styling:
- Non-graphical visuals (HTML and CSS styling)
- Graphical visuals
Non-Graphical Visuals
Non-graphical visuals are those that use CSS and/or HTML and not embedded graphics (png/jpg/etc).
Of course, we expect every writer to use appropriate heading tags (which are primary examples of HTML tags) but we also want our writers' styling to go beyond this.
We don't expect our writers to be front-end developers, but we do expect them to have knowledge of what HTML and CSS are and how to use very basic HTML/CSS in WordPress articles.
Thankfully, there are a number of WordPress plugins that allow the easy addition of fancy CSS styling to articles without extensive knowledge of CSS. The plugin we currently use is Ultimate WordPress Shortcodes. Shortcodes simply allow us to add fancy styling without extensive knowledge of CSS or HTML.
There are three primary shortcodes we expect our writers to use in their articles. We aim for at least one shortcode per 1,000 words. Here are the most common ones we want our writers to use:
- Boxes (sidebar boxes) – These will highlight additional information that might not quite flow into the content of the current article (see the example below “Examples of WordPress Shortcodes”)
- Text highlights – To highlight important points or how to navigate a website, i.e., Go to WordPress->Shortcodes->Library to access a list of available shortcodes.
- Tables – Simple tables that are a little bit easier to implement than standard HTML and also offer nicer formatting
Let me give you some examples of WordPress shortcodes (by the way, this colored box is using WordPress Shortcodes). Before we do though, do you want to see a picture of a younger Mike Jackness?
Show me the picture!OK I hope you guys enjoyed that example of a button. Now let's move on.
So why should we use shortcodes?
- We can add a bunch of cool styling without having to know CSS, like this bulleted list with checkmarks.
- We can add additional functionality to our articles.
- It won't break like our custom CSS.
But what's the biggest reason to use shortcodes?
But as we start to use short codes there's one thing we must remember: not to get too carried away. It doesn't matter how much makeup you put on a pig – it's still a pig.
The great thing is that WordPress Shortcodes are super simple to use. Simply find the type of Shortcode style you want to use, copy that shortcode code (it'll be some code in square brackets like this: [someshortcode title='something something'] Default text here [/someshortcode] and paste it into your article.
Graphical Styling
Much like non-graphical styling, when it comes to graphics we do not expect our writers to be experienced graphic designers BUT we do expect them to be able to create very basic graphics. Most people reading this article either have no full time graphics designer on their team or, like us, have only have a graphics designer with a lot on his plate and we do not want to burden them with creating/finding basic graphics.
Specifically, we expect our writers to find/create their own graphics in the following situations:
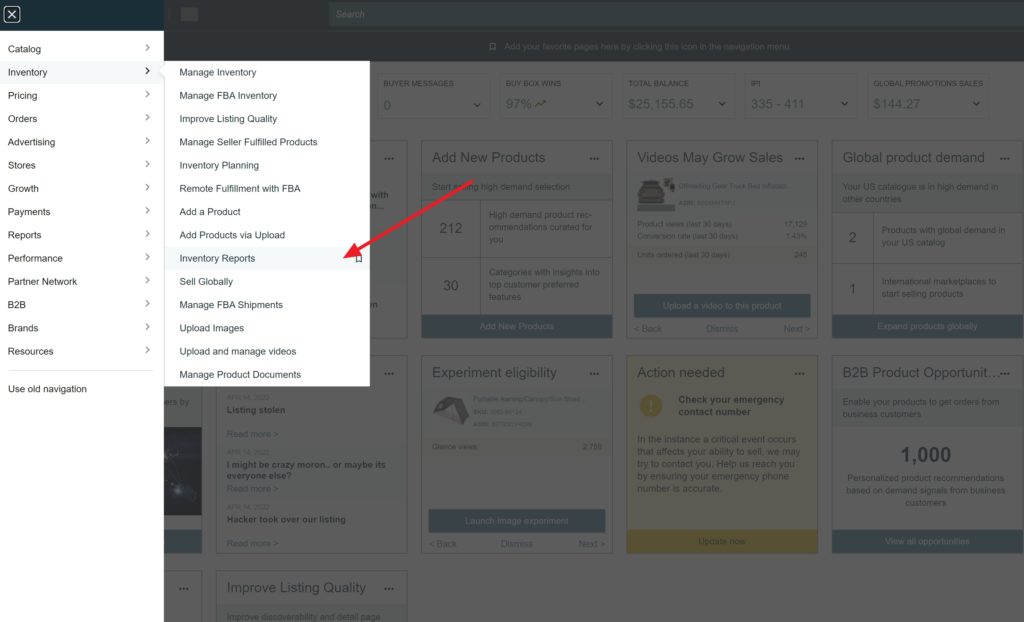
- If a Screenshot is needed, the writer should take their own screenshot AND annotate it with either arrows and/or text (see below). The best software I've found for doing quick annotations to screenshots and other things is the free or very cheap app (depending on your use) PicPick.

- When the content calls for finding stock images online rather than creating images yourself. There are times we just need to find a piece of stock photography to illustrate a point. For example, in our Offroading blog, we often reference a specific vehicle, like a 2019 Jeep Wrangler. Our writer should find this example graphic. The best places to find free images are unsplash.com, pexels.com, and Wikipedia.
Overall, we're aiming for one graphic for every 500 to 1,000 words.
Final Thoughts
Overall, we want our writers to have a high degree of ownership for the styling and formatting of their articles. Writing is only one component of writing well for the web. Understanding basic HTML and CSS, and having graphics editing knowledge require very minimal commitment and make an overall better web writer.